| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 유튜브 멤버십 환불
- 히라가나
- 하드코트
- 드라이그립
- 테니스 오버그립
- 렌더링 시스템
- 청라
- 퀴즈
- 1시간만에 끝내는 히라가나
- 청라생태공원
- 청라생태공원 테니스장
- vanila js
- 테니스
- 테니스코트
- 자바스크립트
- 양평누리 테니스
- 투나 오버그립
- 강서구립 방화테니스장 예약방법
- 청라 무료 테니스장
- 투나 드라이 오버그립
- 조병철
- 유튜브 채널 멤버십 환불
- 유튜브 채널 구독 환불
- 도톰카츠 청라점
- 유튜브 구독 환불
- 양평누리 테니스장
- 강석구립 방화테니스장 후기
- 서울특별시 공공서비스
- 바닐라 js
- 양평누리 체육공원
- Today
- Total
jojokiki
개인 웹사이트에 카카오 애드핏 적용방법 (심사 10분컷!) 본문

구글 애드센스를 신청하기 전 상대적으로 심사 기준이 낮은 애드 핏을 먼저 적용하곤 하는데요.
블로그라면 일정 조건 (포스팅 몇 개 이상, 개설일 n 일 이상 등...) 을 만족해야 하지만 개인 웹사이트라면 해당되지 않습니다.
multyMap
Find the best route for multiple destinations
multyMap.com
제 경우 versel을 이용해 배포했고 namecheap에서 도메인을 구입해 연결했습니다.
1. 카카오 애드핏 로그인
먼저 카카오 애드핏에 접속 후 로그인합니다.
https://adfit.kakao.com/dashboard
카카오계정
accounts.kakao.com
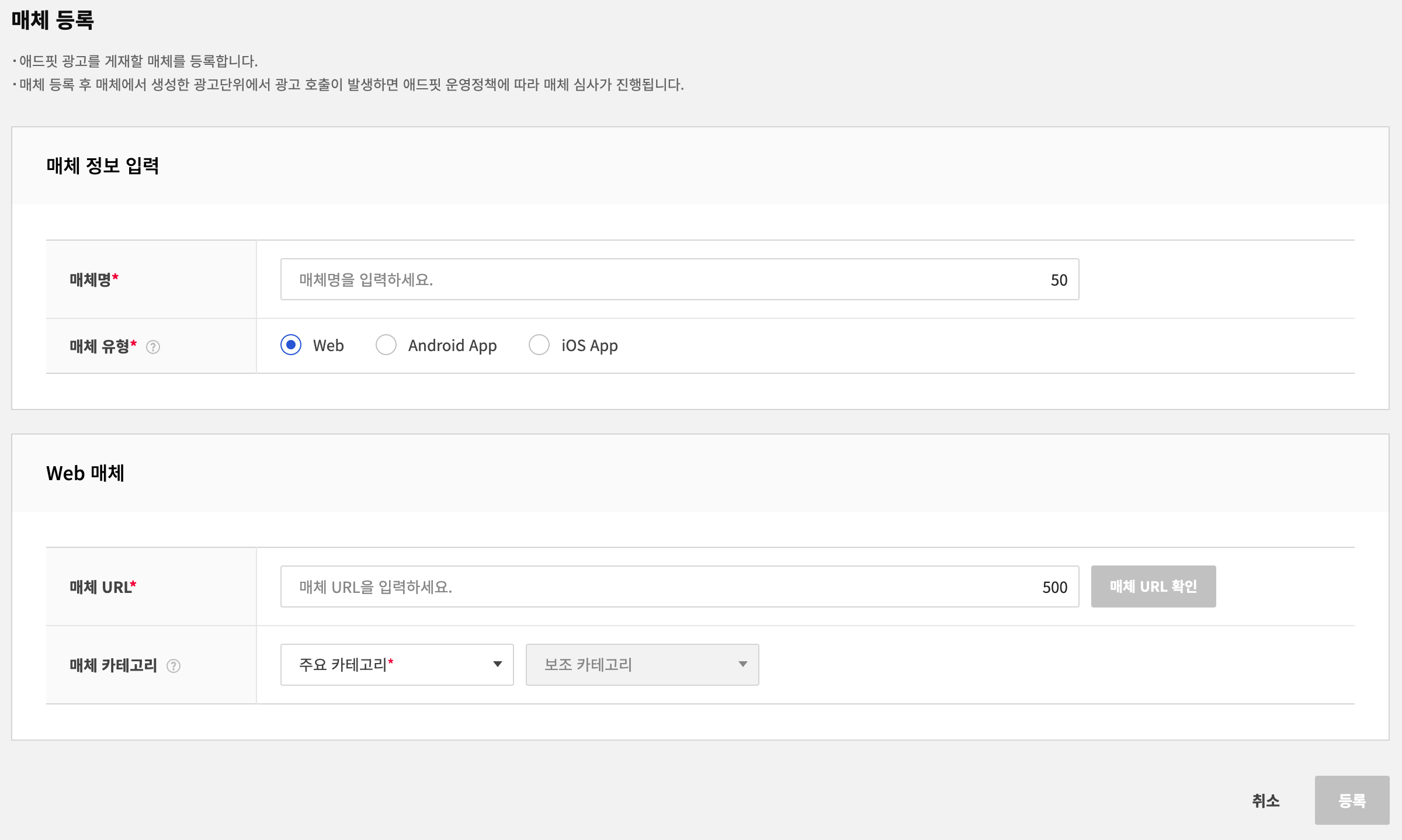
2. 매체 등록 하기


1. 매체명 : 자신이 원하는 이름을 부여해주시면 됩니다. 등록 후 광고 관리 목록에 표시되는 이름입니다.
2. 매체 URL : 등록할 웹사이트 URL
3. 매체 카테고리 : 웹사이트의 목적에 맞게 설정하기!

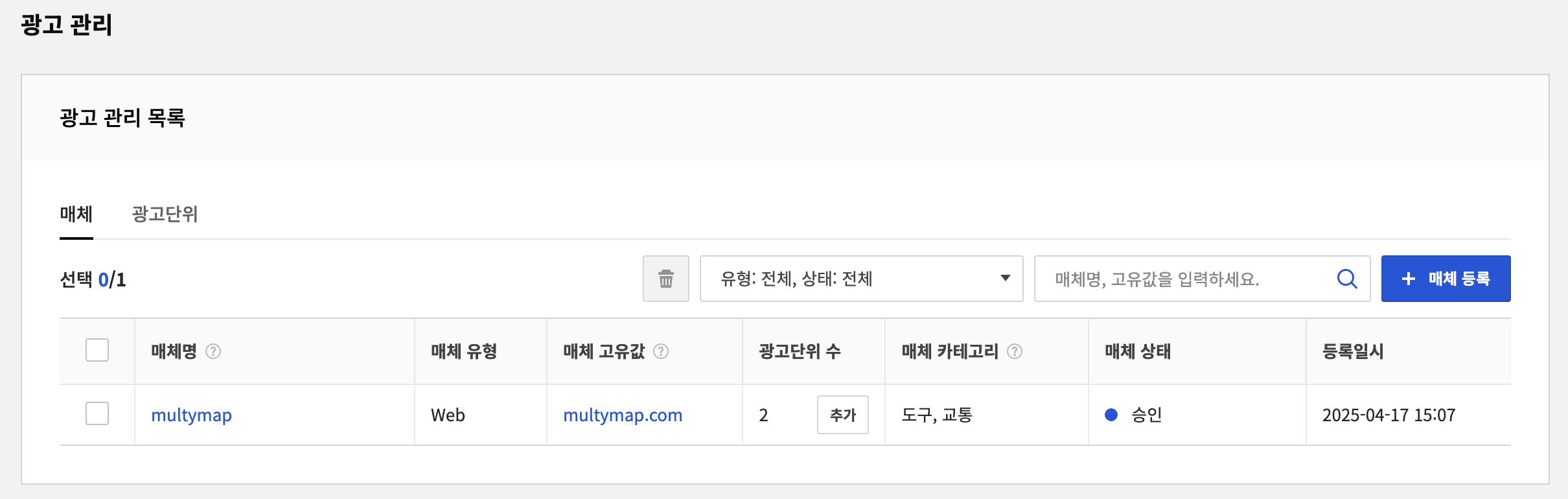
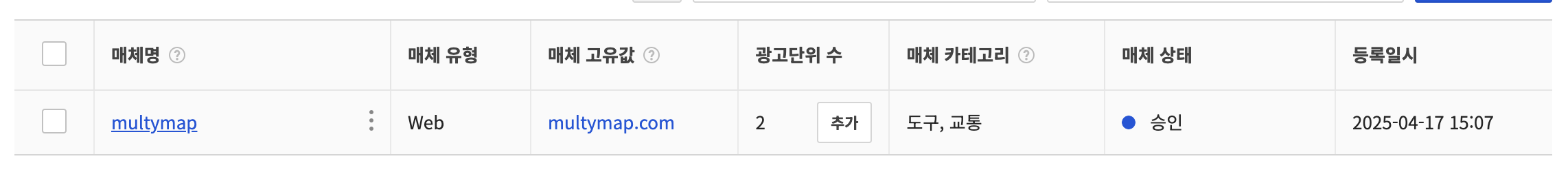
성공적으로 등록되면 광고단위를 추가할 수 있습니다. 광고 단위란 웹사이트에 개시할 광고의 수를 의미합니다.
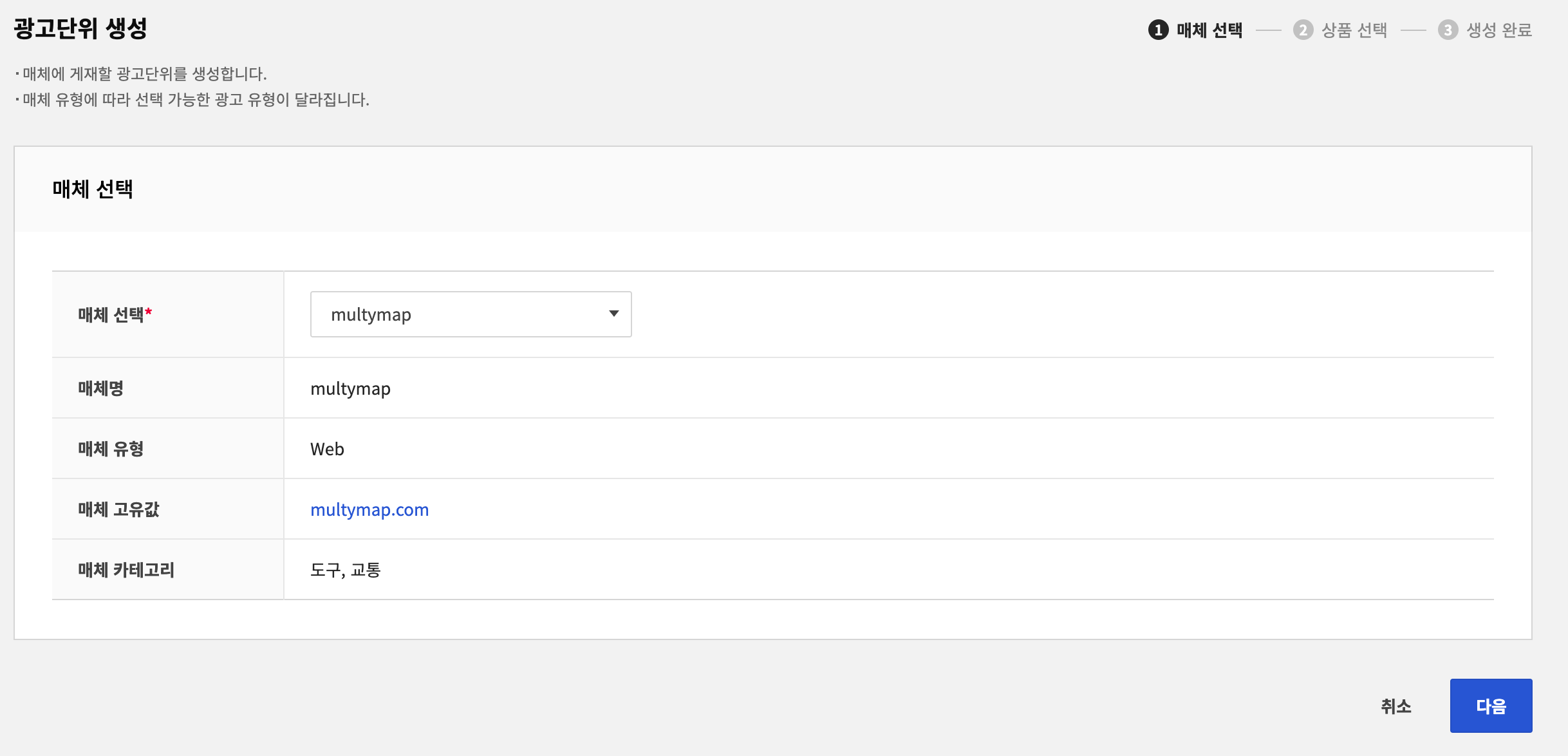
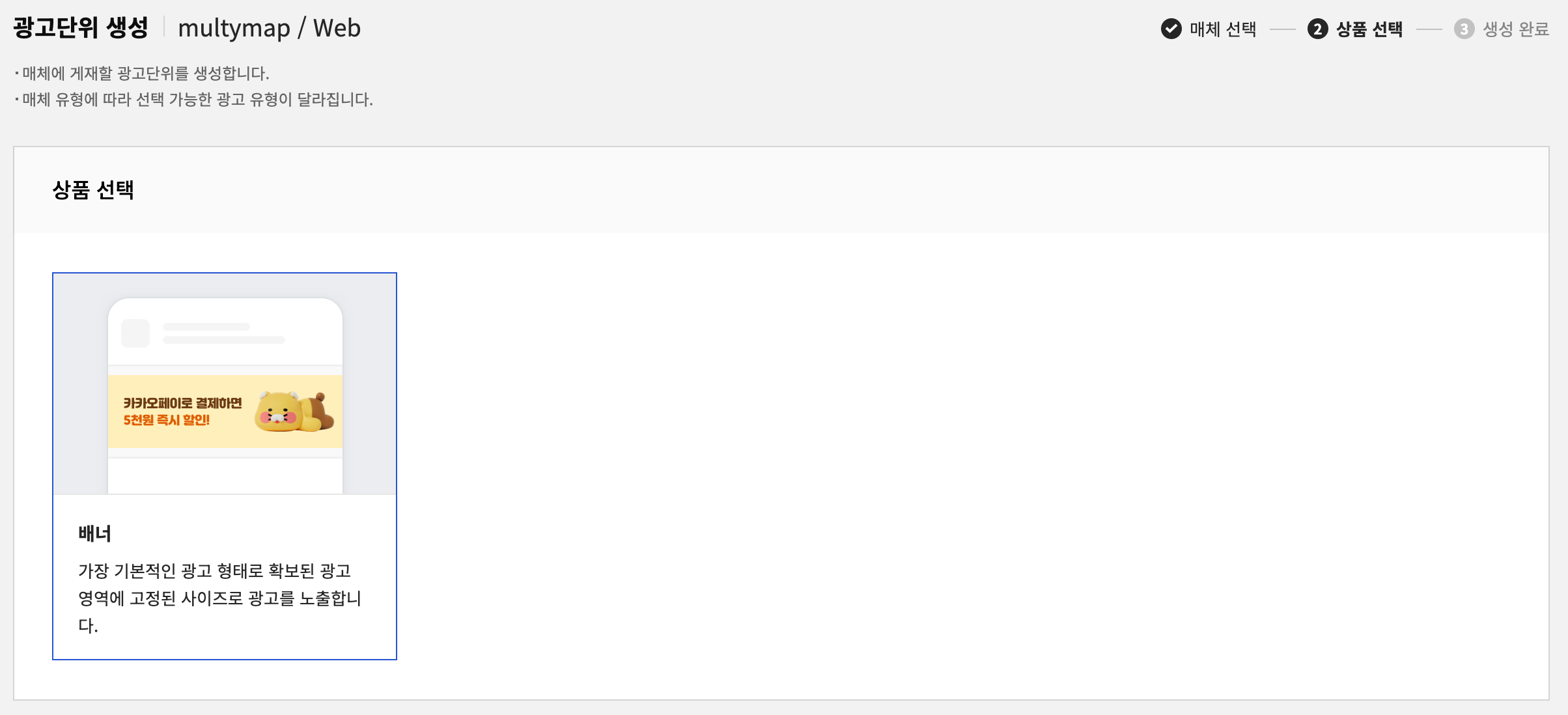
3. 광고 단위 생성하기

앞에서 등록한 매체를 선택해주시고 다음을 눌러줍니다.

상품 선택에는 배너 한개가 표시되는데 요걸 클릭해주면 아래 여러 입력 폼이 생성됩니다.

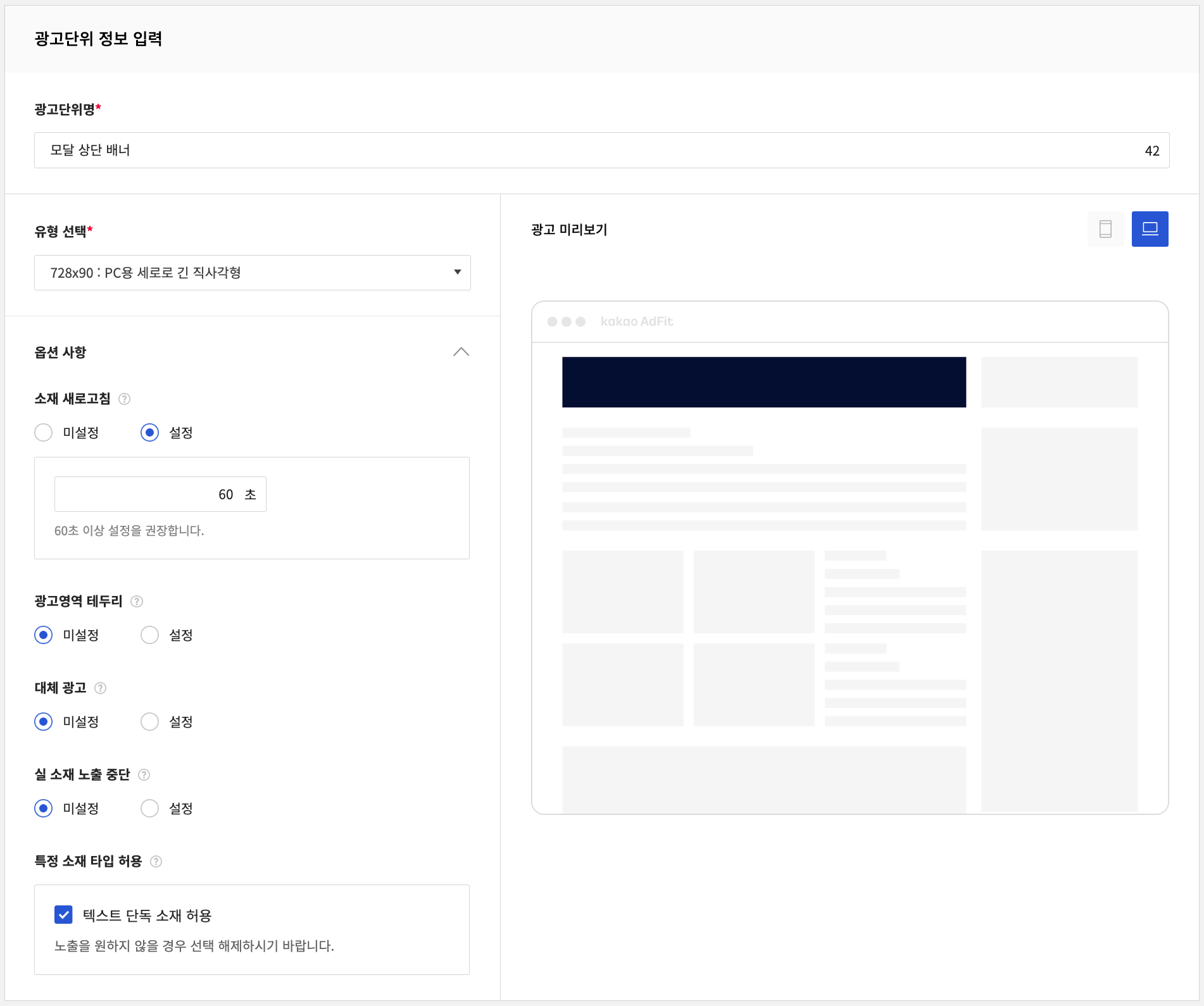
1. 광고 단위명: 웹사이트에 개시할 광고를 구분할 이름입니다. 한개면 상관없겠지만 여러개를 등록한다면 위치와 목적에 맞게 이름을 부여하면 됩니다. ex) 모달상단배너, 브라우저 하단 배너 등등
2. 유형 선택 : 여러 유형 중 'PC용 세로로 긴 직사각형'을 선택했습니다. 실제로는 가로인데 왜 이름에 오타가 있는것 같기도...
3. 소재 새로고침: 설정 후 디폴트값인 60초 설정했습니다.
나머지는 그대로 두고 다음을 누릅니다.

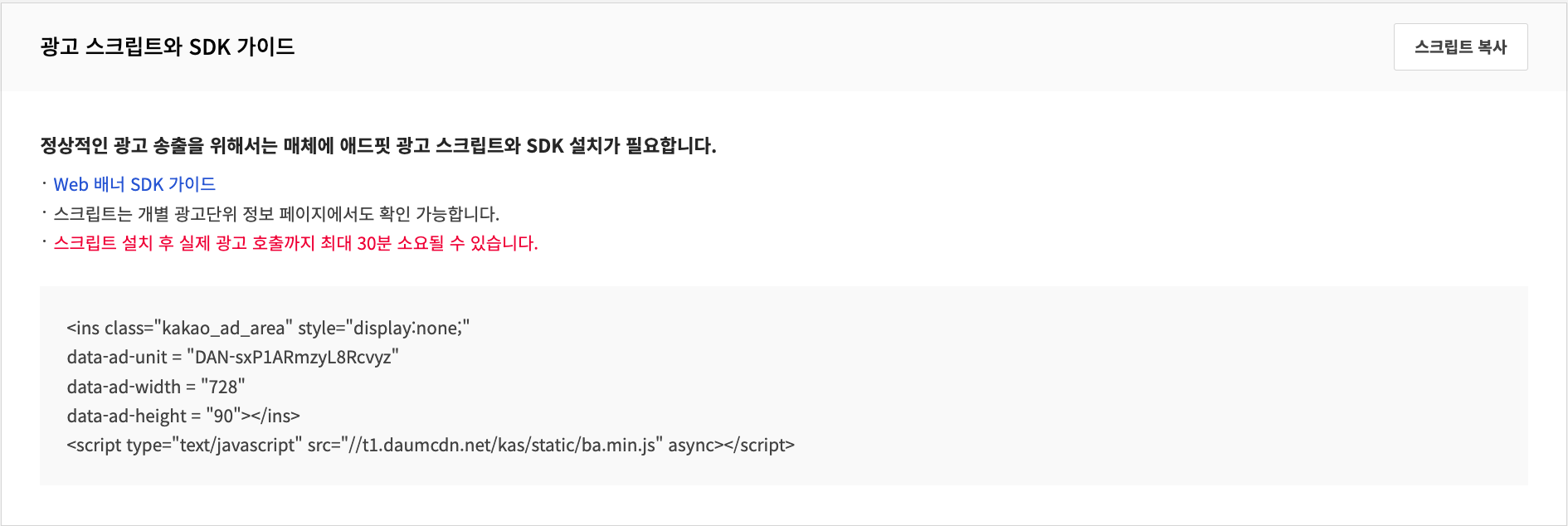
이제 코드에 삽입할 스크립트를 복사합니다.
data-ad-unit, width, height는 임의로 변경하면 안됩니다..!
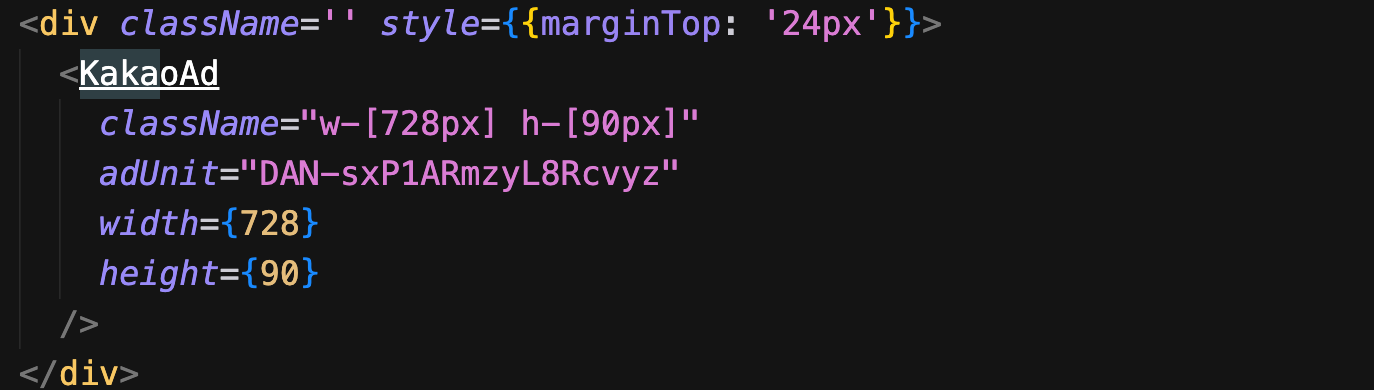
4. 광고 적용하기
저는 광고 삽입용 컴포넌트를 하나 만들어서 필요한곳에 붙여넣었습니다.
function KakaoAd() {
...
return (
<div className={className}>
<ins
className="kakao_ad_area"
style={{ display: 'none' }}
data-ad-unit={adUnit}
data-ad-width={width}
data-ad-height={height}
/>
</div>
)
}
5. 심사
이제 심사를 받으면 영업일 기준 1~3일 이내로 결정이 됩니다. 처음 심사 요청을 드렸을때 3시간만에 보류로 결정이 났었는데 사진첨부와 함께 보류 이유를 보내주셨습니다. 광고가 오클릭을 유발할 수 있는 위치에 있기 때문이였어요.

이것을 빠르게 수정 후

모달로 옮기고 재심사를 받으니... 약 10분만에 승인 판정을 받았습니다.
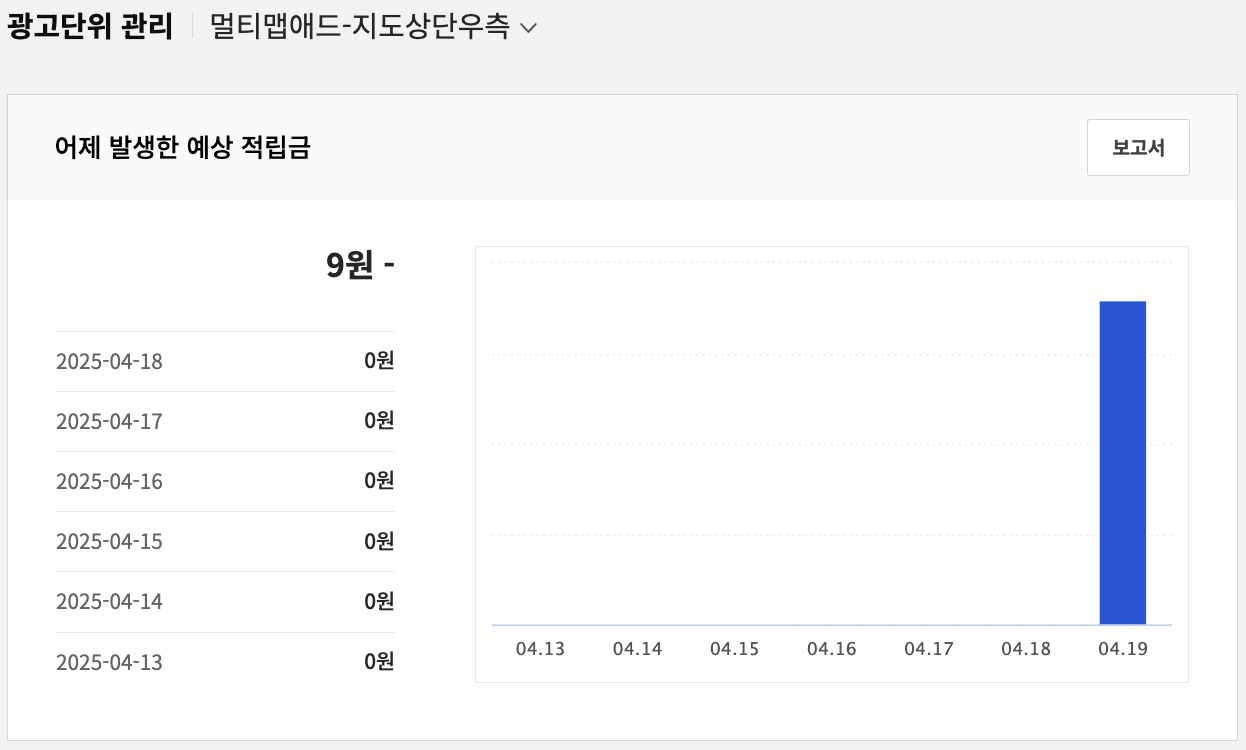
6. 수익금 확인
부착한 광고단위마다 수익금이 측정됩니다.


이상~~
'IT' 카테고리의 다른 글
| [알고리즘] scan (엘리베이터 알고리즘) 이란? (0) | 2025.05.01 |
|---|---|
| 바닐라 js로 상태관리 할 수 있을까? [ #2 ] (0) | 2025.04.28 |
| 바닐라 js로 상태관리 할 수 있을까? [ #1 ] (0) | 2025.04.27 |


